Escher 2
(una versión de menor peso de Escher 1)
material
- Hacer las miniaturas de las obras de Escher mediante el programa
(SGT Thumb)
- Ver el resultado en la página web que se
crea
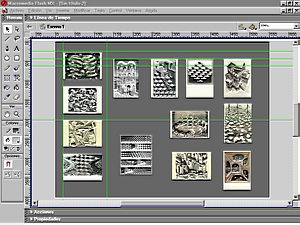
- Utilizando Flash montar en una capa llamada menu todas las miniaturas.
-
Mediante Archivo, Importar... podemos importar de una sola vez todas las
miniaturas.
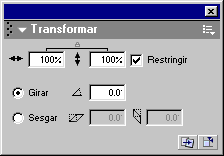
Luego mediante Ventana, Transformar o el atajo Crl-T
las pondremos a escala 100%
- Utilizando Zoom ventana (con la herramienta Zoom se dibuja un rectángulo de la zona a ampliar) nos acercamos
y con ALT-Zoom nos alejamos. Los objetos se posicionan aproximadamente seleccionándolos
con la Herramienta Flecha
 activada. Para seleccionar varios objetos podemos hacer una selección
por ventana o utilizando la tecla Shift
activada. Para seleccionar varios objetos podemos hacer una selección
por ventana o utilizando la tecla Shift
-
Seleccionando la zona exterior al escenario en Propiedades ponemos el color del fondo (p.e. #666666). El tamaño
del mismo lo dejamos en principio en el valor por defecto de 550 x 400 píxeles
-
Mediante Ver, Reglas habilitaremos las reglas
de las cuales arrastraremos las Guías. Para fijar las guías podemos hacer Ver, Guías, Bloquear Guías.
Alternativamente podemos utilizar una cuadrícula mediante Ver, Cuadrícula
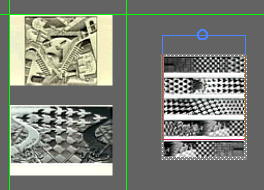
Seleccionando los objetos por sus puntos de ajuste --centro, esquinas y centro de los lados-- los arrastraremos
y cuando lleguemos a un punto de ajuste notaremos el snap porque el círculo indicativo se agranda.
De esta manera podemos dejar los objetos en posiciones precisas. Además tenemos la flechas del cursor
--con o sin la tecla Shift--que mediante pulsaciones sucesivas consiguen deslazar los objetos un número
fijo de píxeles
- Una vez llegados a este punto guardaremos el trabajo en el formato de edición FLA
para evitar perderlo. Mediante Archivo, Guardar como...
- Ahora vamos hacer una animación de dos fotogramas

- En el primero pondremos --en una capa llamada menu-- las miniaturas y definiremos cada una como un MovieClip mediante
Insertar, Convertir en símbolo, Clip de película --le daremos un nombre al clip y a su
instancia, p.e. icono y miicono-- y programamos el evento
onPress para que pase al fotograma 2. Para ello haremos una tercera capa llamada acciones
y en ella en el fotograma 1 mediante el botón derecho haremos Acciones y escribiremos
el código ActionScript del fotograma 1
- Pondremos el stop mediante arrastre de la ventana de la izquierda
Acciones, Control Película, stop
- Arrastrando de Objetos, Película, MovieClip, Eventos, onPress
programaremos el clic sobre la miniatura
- y finalmente de Acciones, Control Película, gotoAndPlay programaremos
el pase al fotograma 2

- Haremos una segunda capa llamada pantalla y en el fotograma 2 --mediante Insertar, Fotograma clave vacío-- dibujaremos con la Herramienta Rectángulo uno
que lo definiremos como MovieClip y programaremos
un aumento progresivo de escala del mismo
- Ponemos el stop como en el fotograma 1
- Asignamos una escala inicial del 1% al MovieClip mipantalla mediante Propiedades, _xscale e Propiedades, _yscale
- Programamos el aumento progresivo del MovieClip, mediante el
evento onEnterFrame asociado a la Película (_root) que se invocará de forma continua a la velocidad de los fotogramas,
mediante Objetos, Película, MovieClip, Eventos, onEnterFrame siempre y cuando
no se haya alcanzado la escala del 100% mediante Acciones, Condiciones/Bucles, if,
en incrementos del 5%, mediante Operadores, Asignación, +=

- Sustituimos mediante LoadMovie el MovieClip mipantalla por la imagen
A1Lg.jpg añadiendo a las acciones del fotograma 2 una línea con
Acciones, Navegador/Red, LoadMovie

- Finalmente ponemos en el fotograma 2 un botón para el retorno al menú mediante
Ventana, Bibliotecas comunes, Botones, le damos un nombre p.e. miboton y
programamos su clic como hicimos en el fotograma 1 para la miniatura

- Una vez comprobado su funcionamiento completamos con el resto de las miniaturas e imágenes



 activada. Para seleccionar varios objetos podemos hacer una selección
por ventana o utilizando la tecla Shift
activada. Para seleccionar varios objetos podemos hacer una selección
por ventana o utilizando la tecla Shift